国际惯例:废话几句,充充字数。
由于由于去年买的阿里云试用 ecs 马上就要到期。托管在上面的 blog 也将到期。正考虑要不要续费,无意中了解到 hexo 静态博客引擎。抱着猎奇心态尝试了下。纯静态、原生markdown支持、易上手、搭配github page 免费搭建个人blog,并支持自定义域名 。简直一见钟情呀,有木有……。加上之前先后折腾过:chinaunix、cdsn、wordpress、Typecho等,心累啊。以后应该在 hexo 下稳定了。
下面就记录下这几天 hexo 的使用经历
部署 hexo
安装 hexo 环境,这里就简单列举下,不罗嗦了。网上教程 度娘、谷哥 一大把。不过推荐按照官方文档的指导,很多网友的教程可能由于年代久而过时,官方的才最权威。hexo 官方指南。按照官方手册部署完本地环境。
- 安装 Git 和 Node.js
- $ npm install hexo-cli -g
- $ npm install
- $ hexo init [folder]
最后在 命令行中执行: hexo generate && hexo server 浏览器中输入 localhost:4000 将看到:默认 hello word 页面

tips: 所有 hexo 命令都必须在你初始化 hexo init [folder]的目录中执行(以下简称根目录)
搭配 github page 构建免费个人blog
- 首先得拥有个 github 帐号 点击这里注册
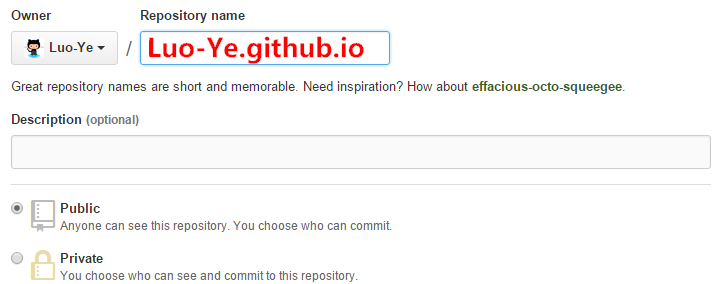
- 创建一个名为:
[user].github.io仓库(user 为申请的github用户名)如图。此仓库即为你的github page,每个账户只能拥有一个 github page。更多相关资料请戳这里。

- 在安部署好的 hexo 文件夹中打开配置文件:
_config.yml
修改如下位置:
deploy:
type: git
repository: git@github.com: xxxx/xxxx.github.io.git
- 接下来在根目录命令行中执行
hexo generate && hexo deploy, 稍等两分钟就能在 [user].github.io 看到你的博客站点
tips:
- 注意每个配置 项
":"后都有一个 空格;hexo 支持同时部署多个 deploy;repository 处 URL 最好填写SSH clone URL类型 - 如果执行 $ hexo deploy 报错就是你没安装 hexo-deployer-git. $ npm install hexo-deployer-git –save 即可。
自定义 hexo 站点域名
- 首先得拥有一个域名。自行购买,这里就不打广告了
- 在根目录/source 文件夹中新建
CNAME文件(没有后缀) 。文件内写上你的域名就OK。/source/ 文件夹中文件不会被处理,直接被 copy 到网站更目录中· - 使用 $ hexo deploy 命部署 CNAME 到github.
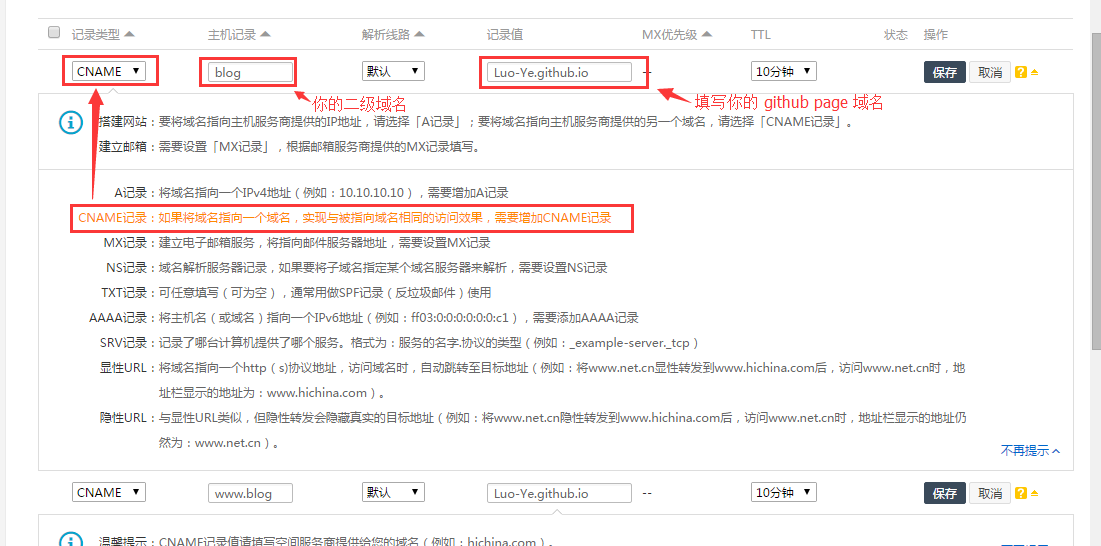
- 到你的域名管理中心设置域名解析. 下图以我在万网购买的域名设置为例。

到此 hexo + github 就搭建好一个简单的个人blog了.你可以用自己的域名访问该站点。
Hexo 常用命令及简写
基础命令:hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #将.deploy目录部署到GitHub
简写:hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
命令使用技巧:hexo g --watch & # 在后台自动监视文件改动并生成生成静态页
hexo s & # 后台开启本地预览
tips: 配置文件的修改必须重启 本地预览服服务才能生效。
为避免文章过长,对站点的个性化,额外介绍。
传送门: